


This image mapper is used to determine a set of points that define an area on a client side image map. It may be useful for other applications as well.
The file must be a 24 bit BMP image. Why a 24 bit BMP? Because I know how to extract the pixel data from a 24 bit BMP, and I can't get the graphics modules that support other formats to work on my host.
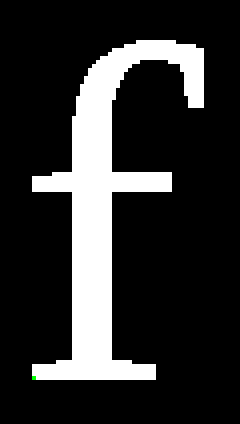
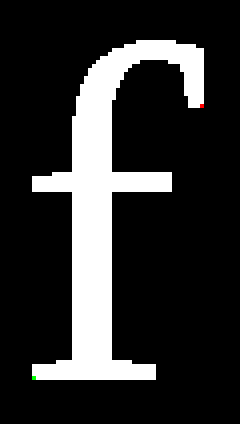
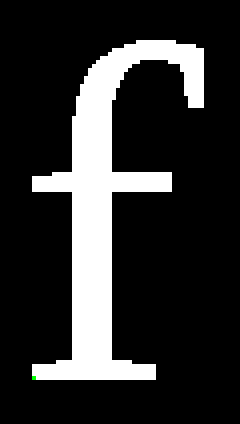
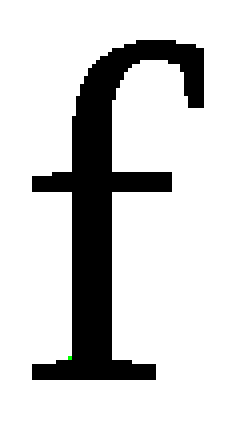
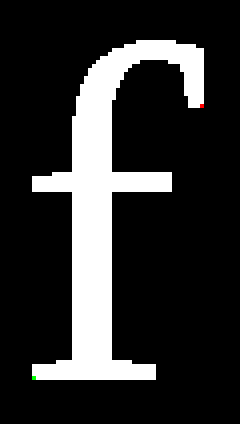
The image you provide will have a black (rgb 0, 0, 0) background. The area to be mapped will be white (rgb 255, 255, 255). One pixel will be marked in green (rgb 0, 255, 0) to indicate where the path around the image should start. This pixel should be on the outside edge of the area to be mapped, adjacent to a black pixel. If you donít want to trace around the entire area, another pixel can be marked in red (rgb 255, 0, 0) to indicate a stopping point.
In order to speed up the process of finding and following the path, you may cut an image containing the area out of a larger image. Specify the X,Y coordinates of the position where the smaller image was cut from the larger image. The points returned will be relative to the larger image.
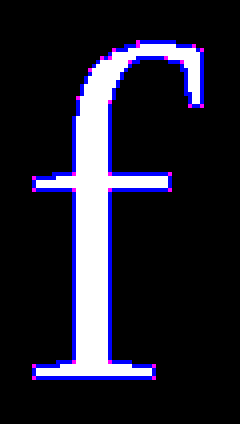
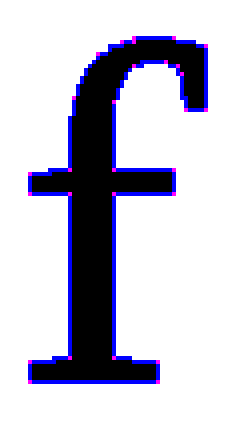
There will also be a link to a BMP file with the path marked in blue and the points marked in red. If your browser is able to display BMPs inline, the BMP will appear on the web page. You can see from the BMP how accurately the points define the mapped area.



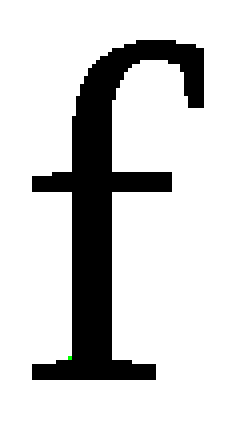
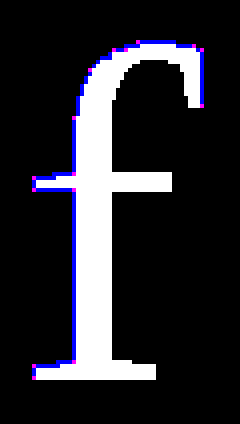
These three images (magnified 4 times) show three different ways that the image mapper can follow a path: Around the inside of the white area, around the outside of the black area, or a partial path. To determine which direction the partial path will run around the area, picture the green pixel putting its left hand against the black area and walking forward while keeping its left had against the wall.



These images show the results of running the images above through the image mapper. To mark more points, set the accuracy higher. To mark fewer points, set the accuracy lower.